2016-2017
La Petite Table
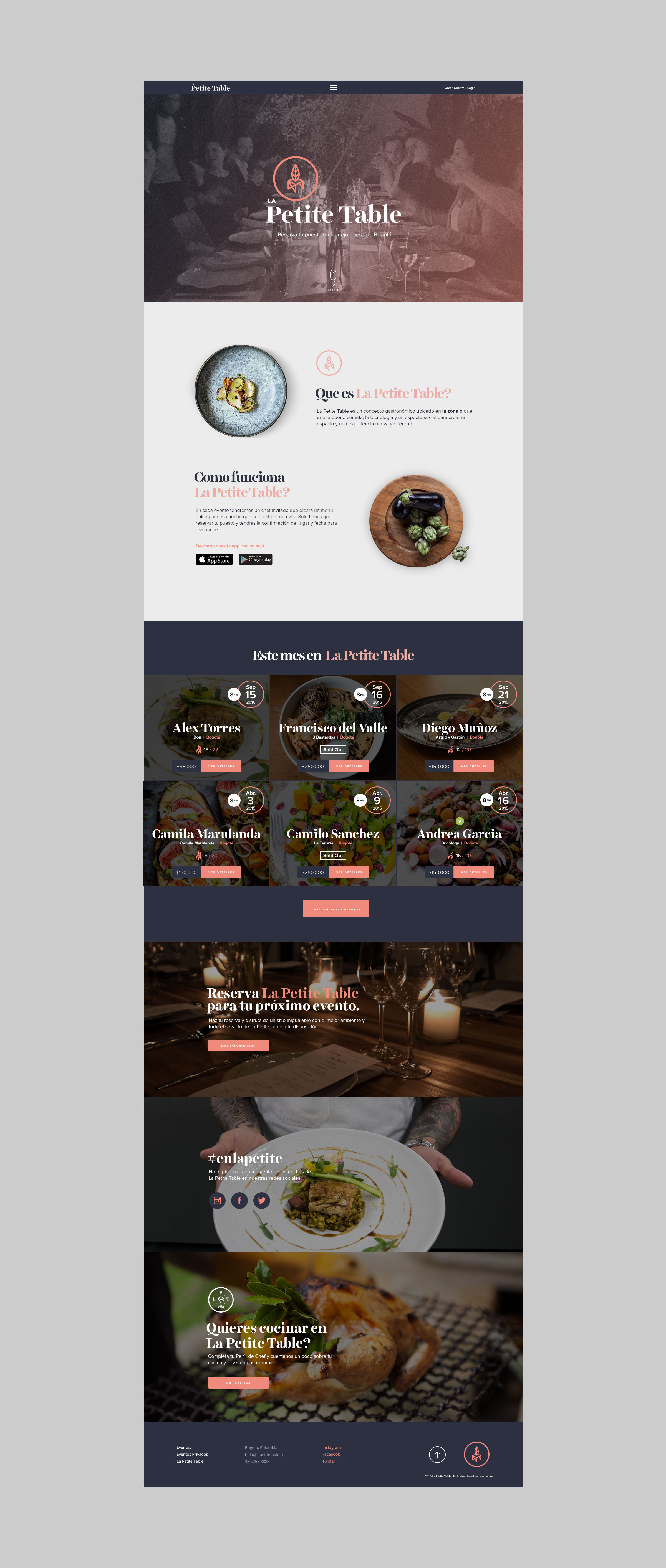
La Petite Table is a culinary events space where local chefs cook a one-time menu for a communal table of 2o people. All events are posted on the website where users can learn more about the concept and purchase a seat at the table.
CASE STUDY
La Petite Table
La Petite Table is a culinary events space where each public or private event is singular and unique with a different menu designed by a local chef.
UX + UI Design • Branding • Photography • Interior Design
•
TASK AT HAND
Branding — Photography — Interior Design — UX + UI Design
Create an experience that targets the foodie audience that is looking for a new way to explore quality food at an affordable price. The first touch point is to create a website which acts as a platform where users are able to browse events, pick, and pay for a desired event. Lastly, create a physical space where the dinner events will take place and will match with the brand aesthetic and overall strategy.



User Experience
UX / UI Design
Main Goals
1
Explain what the concept is and how it works.
2
Show upcoming events and event details including chef, date, price and availability.
3
Simple checkout process and payment/reservation email confirmation.
User Flow

User Personas